Establishing a voice
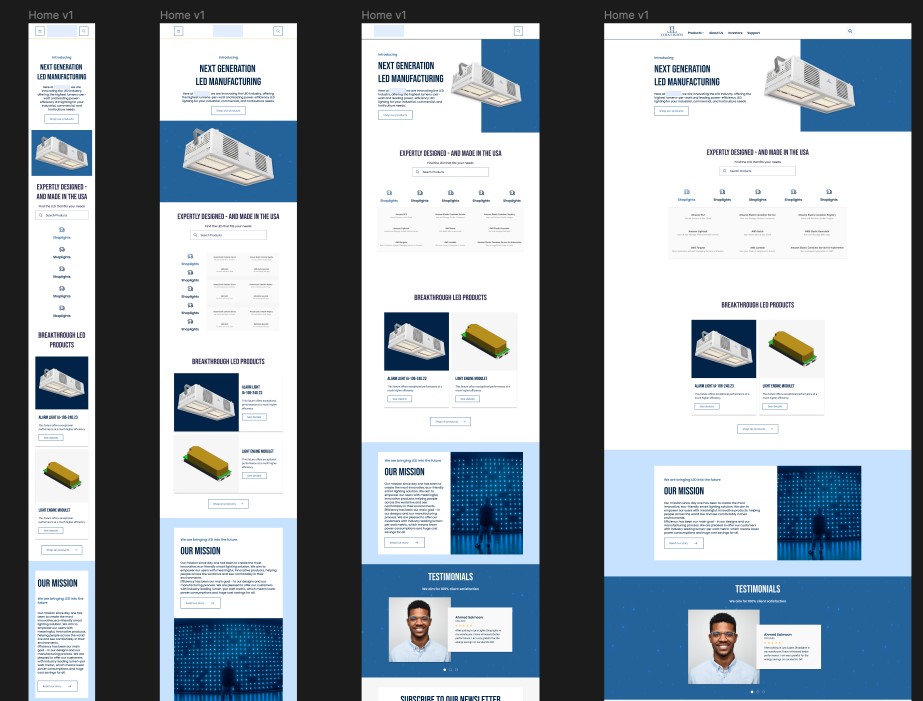
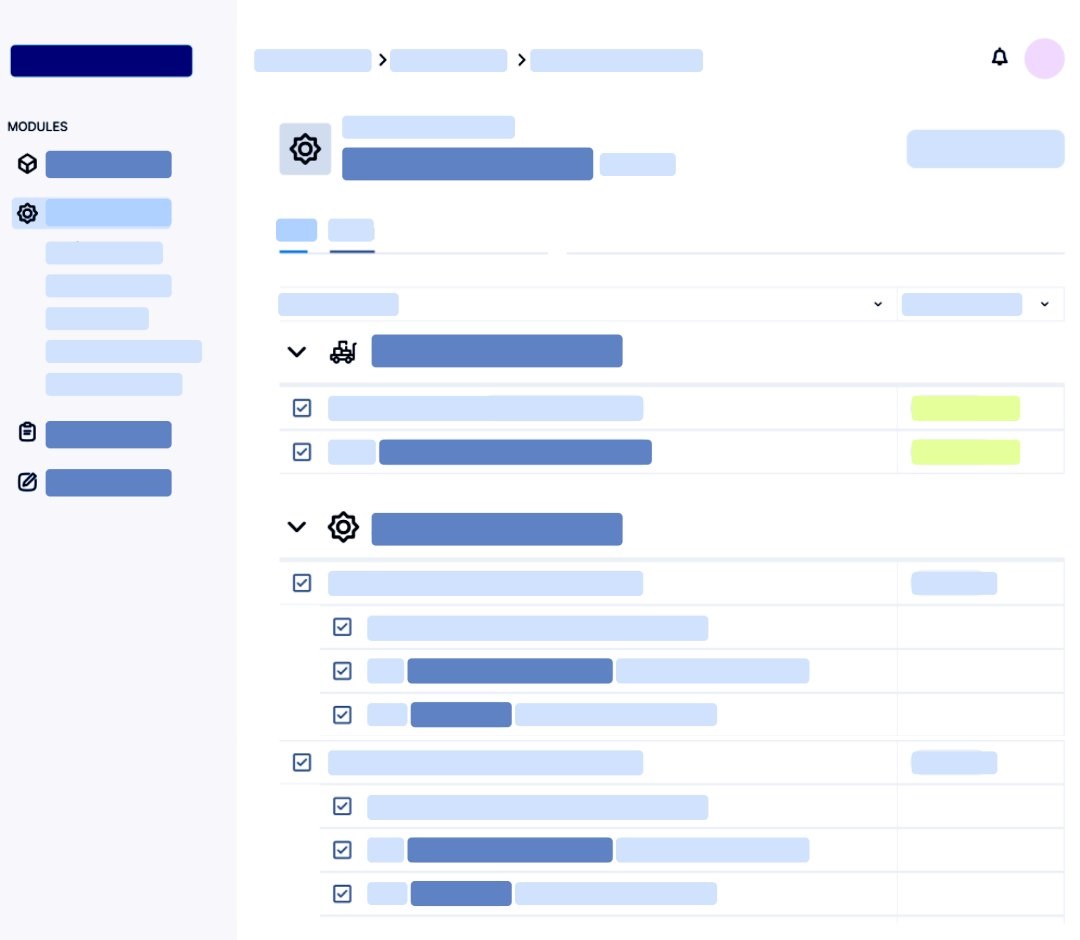
Leveraging the insights gained during the exploration phase, I set out to complete the copywriting content for all the pages. The website's main purpose was to sell and to inform so I began by first focusing on identifying where to place the Calls to Action (CTAs). Once I had that mapped out, I took all the information I had about the company and products' unique features and advantages, and filled it in the relevant areas.
The copy aimed to connect with users on both functional and emotional levels, highlighting energy savings, durability, and aesthetic appeal.

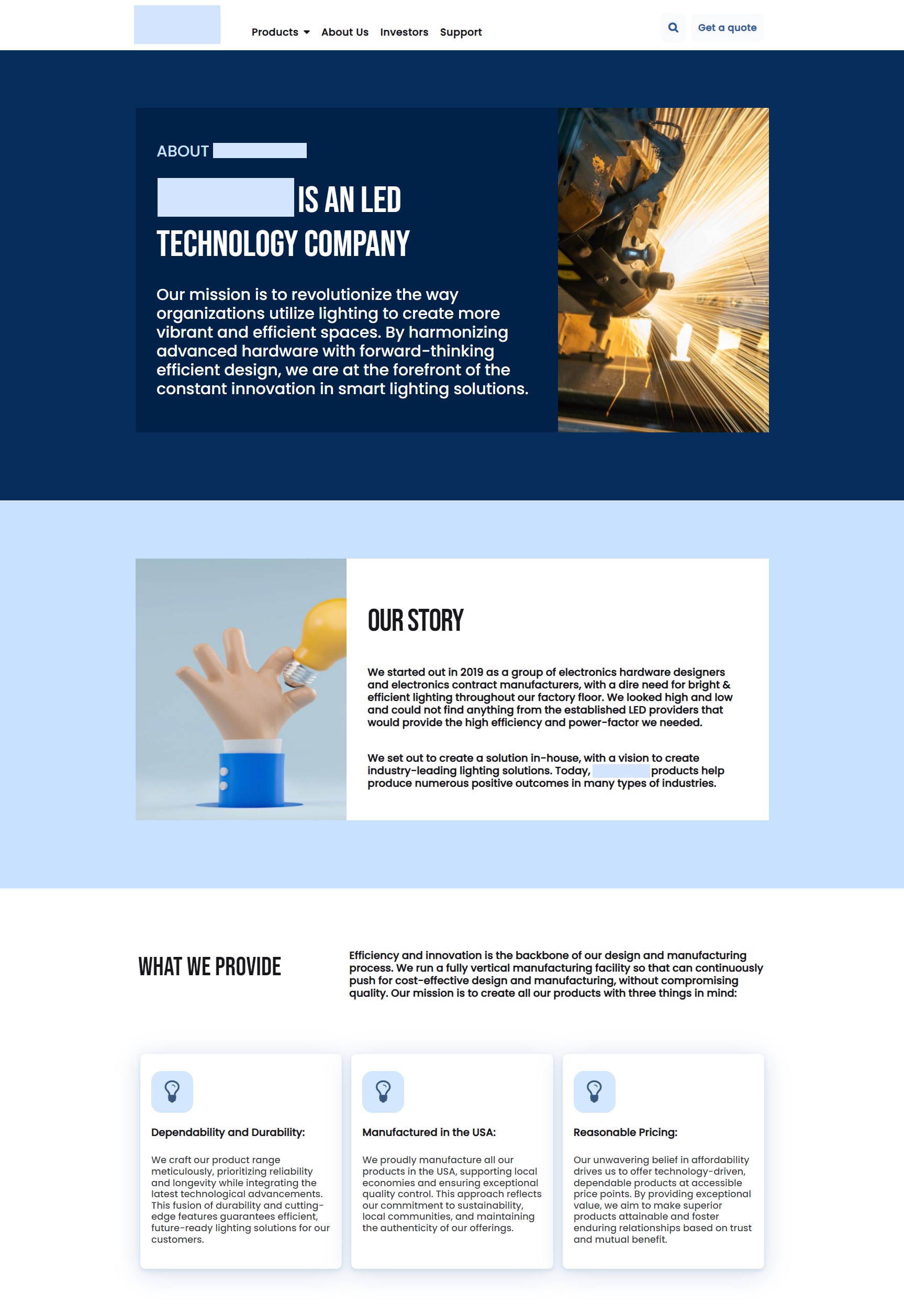
This text content goes in the hero section of the home page, serving as the user's initial point of engagement upon entering the website. It emphasizes the innovative nature of the product, and then immediately highlights two key metrics the typical customer would expect to know.

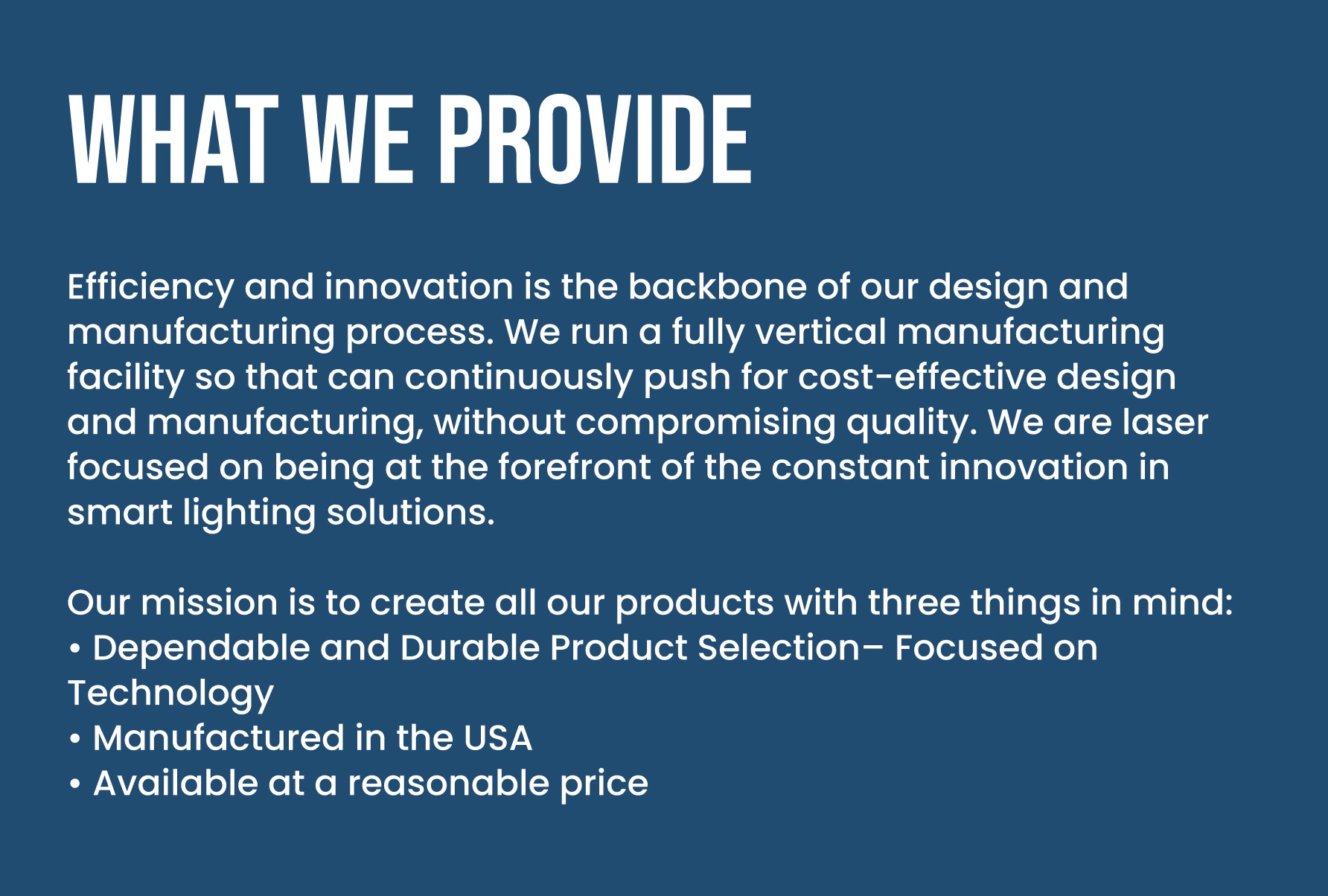
During the discovery phase, I learned about the importance of highlighting specific brand attributes. This content gives the user a great primer about the company's core values and promises to their customers.

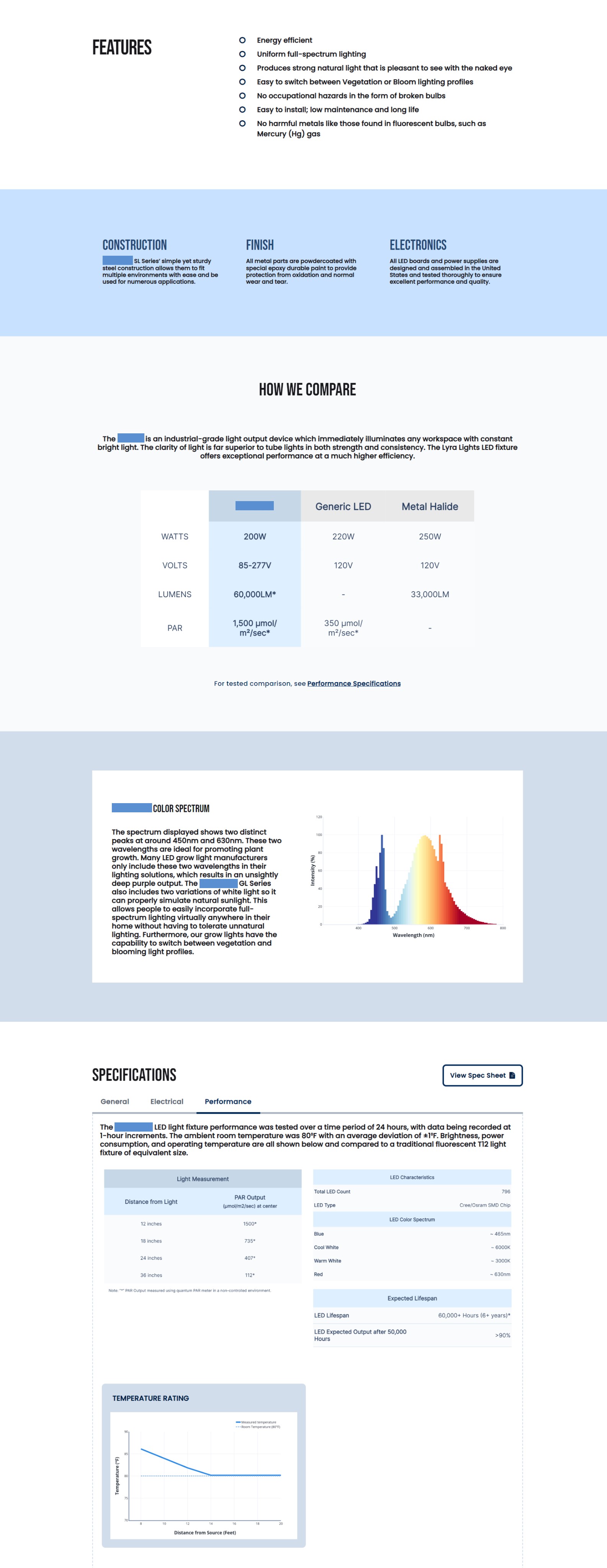
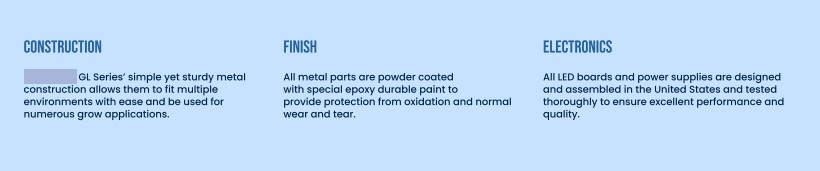
This text content was given to me by the client, but it was all combined in one giant paragraph, making it disinteresting and flat. I decided to create three separate sections, which communicated the feature attibutes in a much clearer way and just had better visual appeal.